【デザイン基礎】配色の選び方
2022.02.10

【結論】
自分のやりたい事。求める結果を整理しよう!
配色の基本

何かの色を決める時、どのように決めていますか?無数に色がある中で、ゼロから色を決めていくのって決めにくいものだと思います。しかし、色にはルールが存在し、そのルールに沿って決めていく事で決めやすくなります。
色のが与える効果、色同士の相性を考える事で選択範囲がぎゅっと狭まり、限られた色の中から選ぶ事が出来ます。
色が与える効果

世の中に存在する色には意味があり、その意味に則って使われています。
例えば、注意を促す標識は黄色ですよね。黄色には人に危機感を感じさせる効果があります。占い師であれば紫が使われているのは、神秘的なイメージを印象付けさせるためであったりします。
その他にも色には様々な効果があり、使い方次第でいろんな効果を持たせる事ができます。これを色彩心理といいます。
ここに注目して欲しいから黄色のラインを入れよう!みたいな色の決め方をすると、目的は「目立たせたい」なのに効果は「注意喚起」のような状態になるのでNGです。しっかりと目的を明確にし、何を、どう感じてもらいたくて、どういう印象を持ってもらいたいのかを決める事が大切です。
目的からキーカラーを選ぶ

上記をふまえると、ご自身のやりたい事や得られたい結果を明確にすれば、自然と色を選ぶ事ができます。
例えば、あなたが美容サロンを立ち上げるとします。そのサロンのコンセプトに合った色を決めましょう。まず、このサロンのコンセプトは「痛くない」「お客様の悩みにとことん寄り添う」といったお客様目線で丁寧な対応を心がけるサロンだったとします。
このコンセプトを印象付ける色にすると、メインカラーは「白系」や「青系」の色になるのではないでしょうか。白には潔白や清潔感を表現することができ、青は安心感や信頼を表現する事ができます。
キーカラーから配色する

キーカラーが決まったら、次にそのキーカラーに合った色を選んでいきます。しかし、合う色ってなんやねん。そうなってしまうと思います。
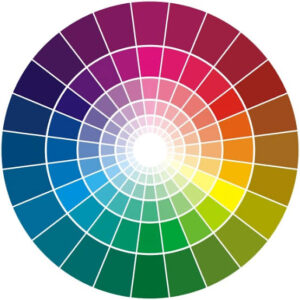
基本的には、キーカラーと類似した色や近似色から選ぶことが多いでしょう。用途に応じて対照的な色を選ぶこともあります。色相環図を活用して配色すると決めやすいので是非参考にしてみて下さい。
今回のキーカラーが「青(具体的には淡い自然色の青)」だった場合、明度の高い青であれば馴染みますよね。3色使う場合、アクセントに対照的な色にあたるブラウンを選ぶと合いそうですね。
色の割合

次に色の割合ですが、バランスが良いとされる色の比率が決まっています。
ベースカラーが70%、メインカラーが25%、アクセントカラーが5%が基本的な配色比率になります。(人によっては60%:30%:10%と言う人もいます。)
感性的な部分が入ってくるので、基本的な割合がある事を知っているくらいで良いかと思います。選択した配色で見え方も変わりますし、1+1=2になるとは限らないので。
今回の配色のケースであれば、ベースカラー(70%)に明度の高い青、メインカラー(25%)に自然色の青、アクセントカラー(5%)にブラウンで配色すればまとまるのではないでしょうか。
まとめ
このように目的(相手にどのような印象を持ってもらいたいのか)を明確にする事で適切な色が定まり、その色から配色へと展開できますね。
デザイン自体に明確な答えがあるわけではないので、基本を知った上で配色の組み合わせを少しずつ変えてみたりしてみて下さい。
きっとあなただけの素敵な配色が見つかりますよ。